
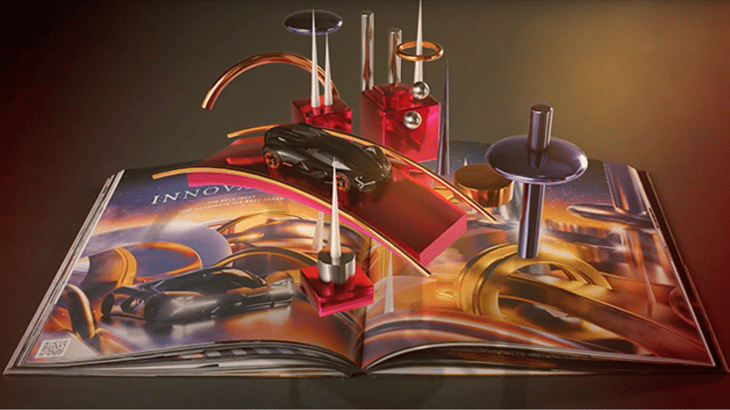
Lo spazio digitale rappresenta un’estensione di possibilità, una pagina infinita su cui creare e raccontare valori e passioni. Per Lamborghini abbiamo aperto le porte di una nuova dimensione, invitando i lettori del libro Beyond ad oltrepassare le pagine di carta per immergersi in nuove realtà ricche di animazioni, suoni, forme e colori.
Per celebrare il traguardo del 30° numero di Lamborghini Magazine, ci è stato chiesto di pensare ad un’idea capace di aggiungere valore all’esperienza di lettura del prestigioso volume “Beyond”. Un libro celebrativo, ricco di contenuti unici e inediti, che in ogni pagina sprigiona una storia di passione per il brand Lamborghini.
Poiché le nostre realtà sono ormai profondamente integrate con le esperienze digitali, quale modo migliore di potenziare un’esperienza fisica se non attraverso la creazione di un nuovo mondo in realtà aumentata?
Dopo una valutazione dei contenuti disponibili, abbiamo scelto di procedere con un’idea creativa basata sull’AR principalmente per questi vantaggi:
- ci avrebbe permesso di creare un’esperienza digitale unica, un mix perfetto tra la dimensione fisica e quella digitale del brand.
- La novità della tecnologia, combinata con la sua capacità di fornire informazioni in modo rapido e agile, avrebbe garantito un maggiore coinvolgimento degli utenti, con tempi prolungati di visione e lettura del libro.
- La realtà aumentata rappresenta uno strumento di differenziazione in termini promozionali, garantendo un posizionamento del brand ad un livello superiore rispetto ai competitors.
Combinando le nostre competenze in ambito 3D e AR, abbiamo realizzato così un progetto su misura, con ambienti di realtà aumentata capaci di rendere ancora più memorabili i modelli e le storie delle automobili Lamborghini.
CHALLENGE
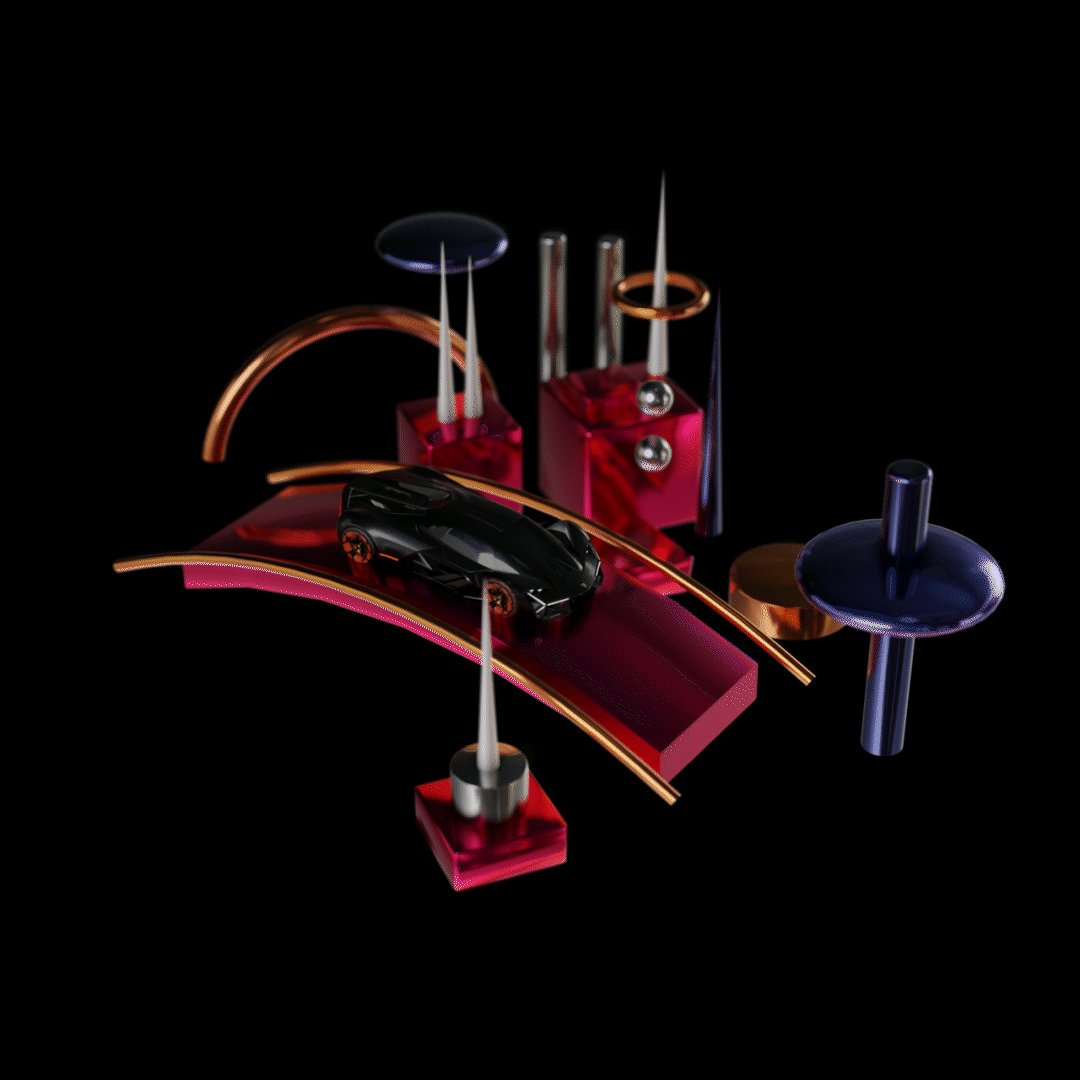
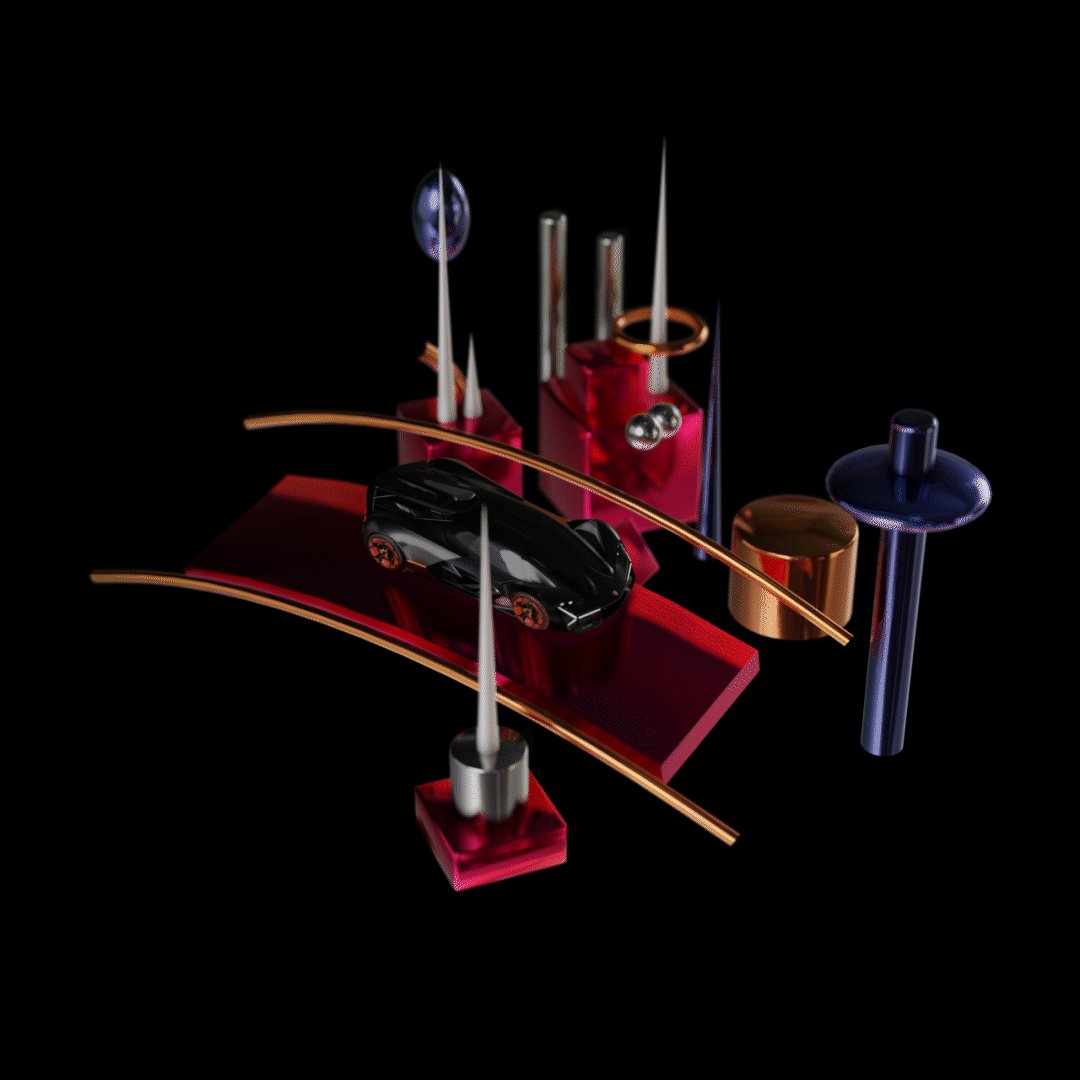
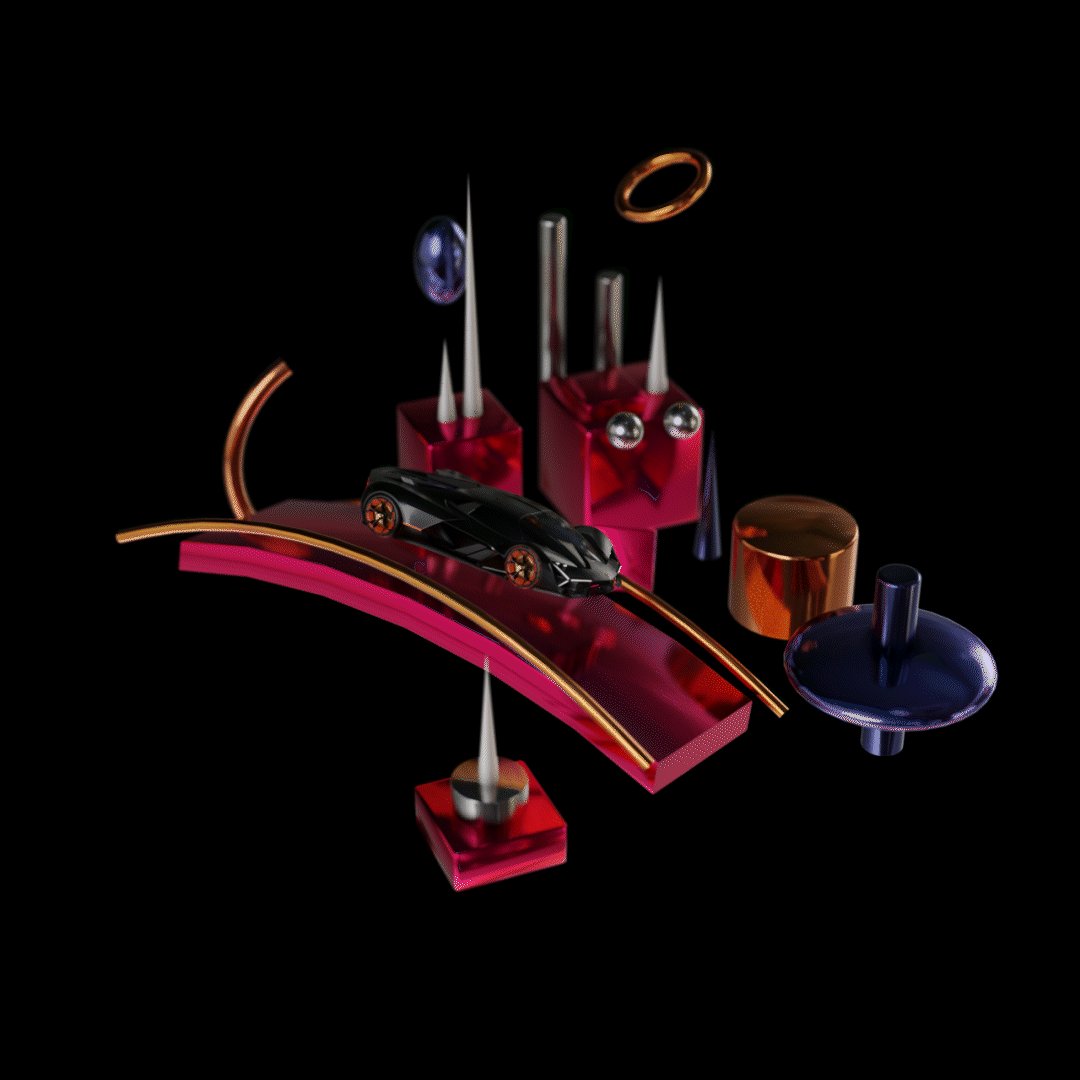
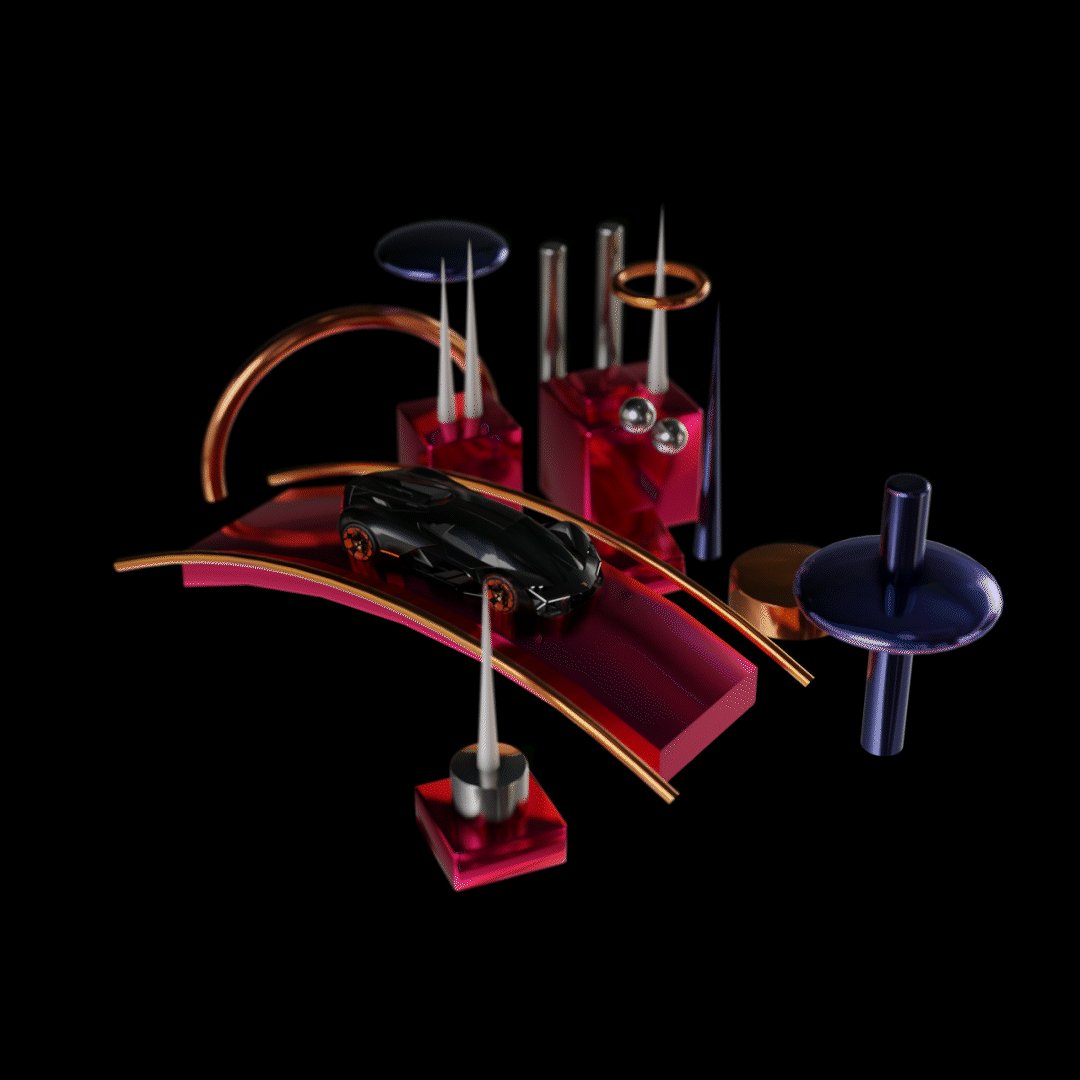
Ciascuno dei 5 capitoli del libro inizia con un’illustrazione in doppia pagina – artwork del 3D artist Prateek Vatash - dove un modello di auto Lamborghini viene presentato in un ambiente dagli elementi astratti, il cui stile richiama le linee dell’auto stessa.
L'obiettivo era quello di creare un’esperienza AR per ciascun capitolo, traendo ispirazione dalle 5 illustrazioni ed elaborandone i componenti in modo da portarle in terza dimensione.
LAVORAZIONE 3D
MODELLAZIONE
Mentre per le automobili sono stati selezionati modelli ottimizzati per il web, tutti gli altri elementi parte dell’ambientazione sono stati ricreati singolarmente.
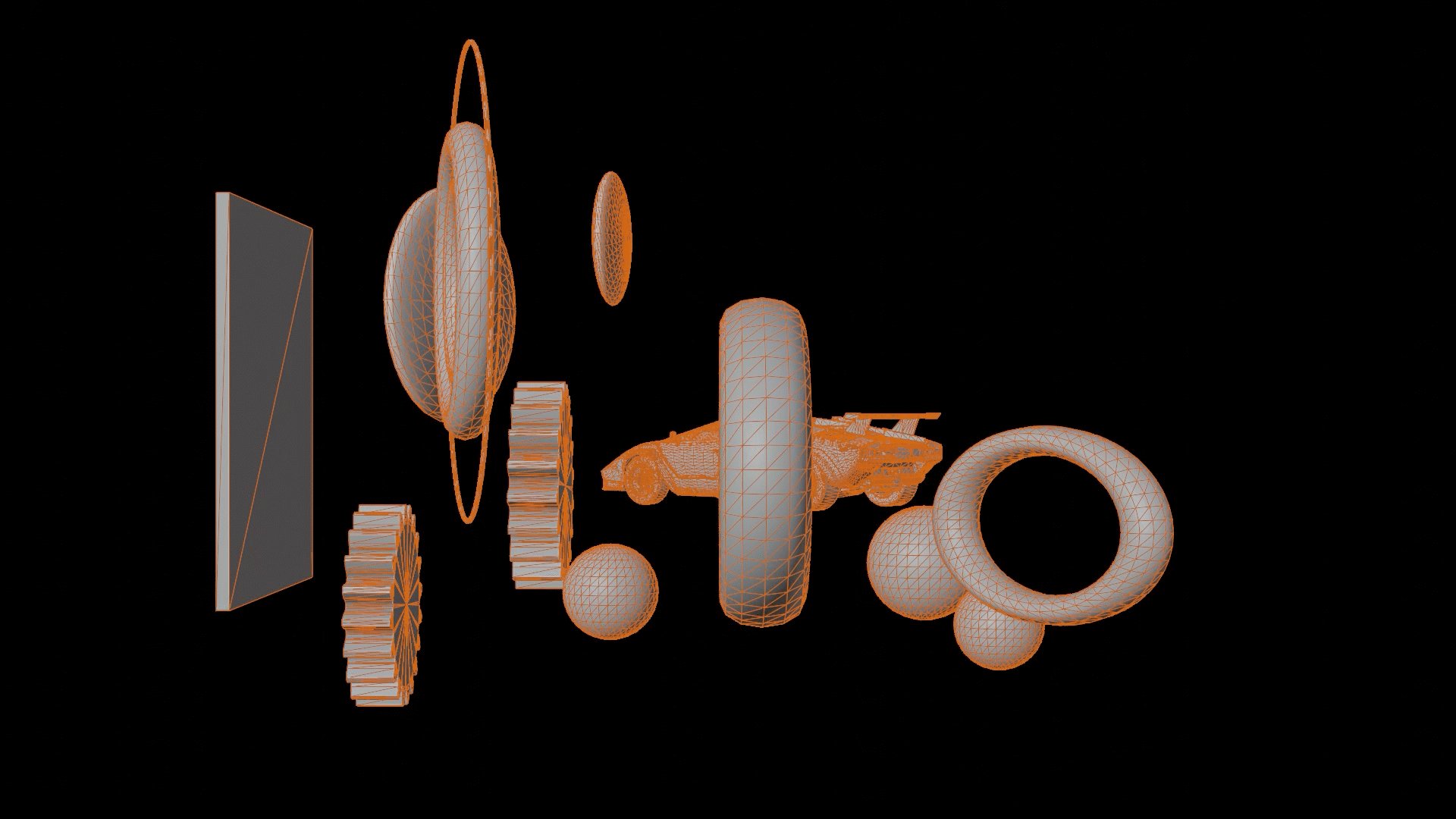
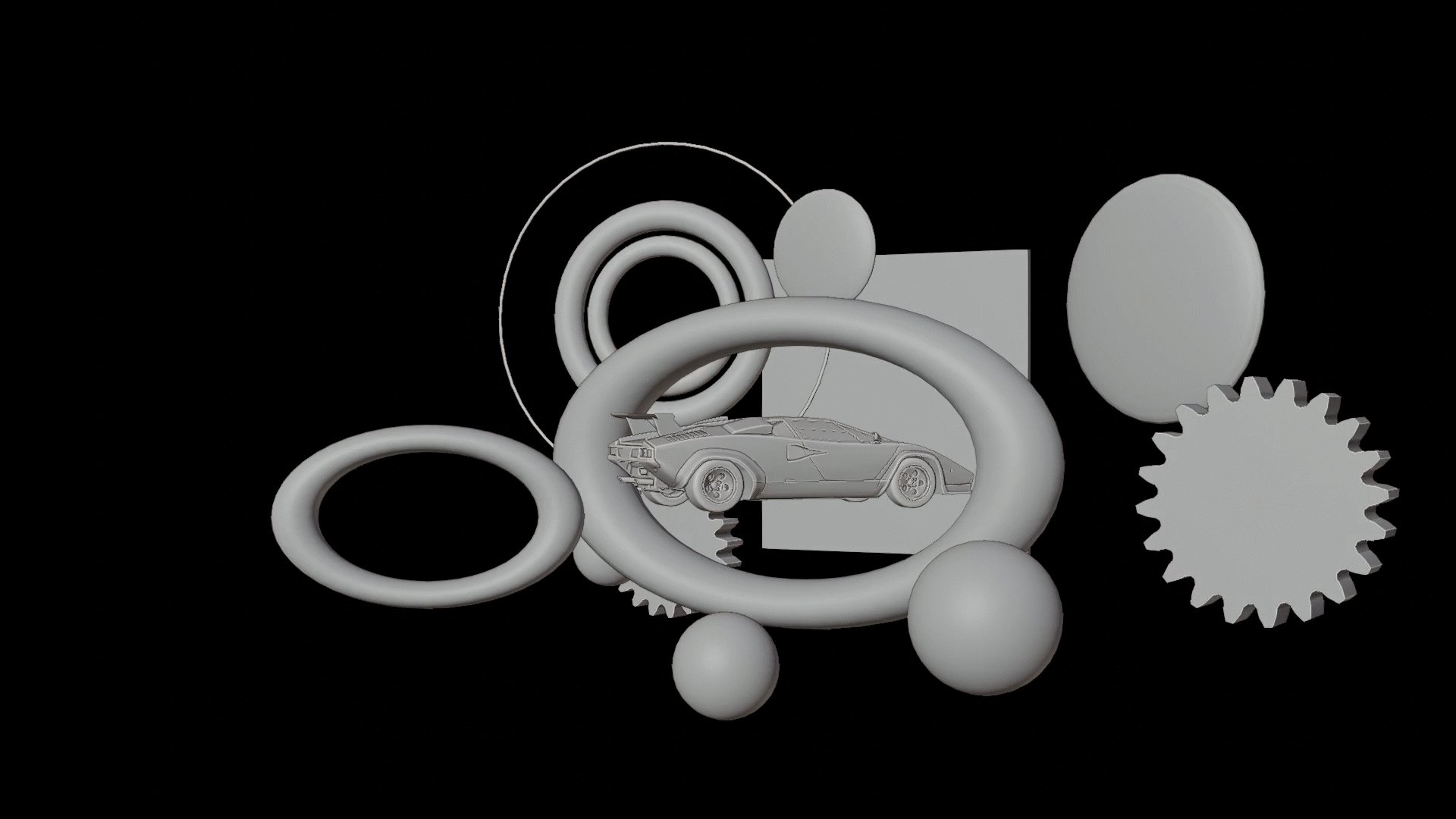
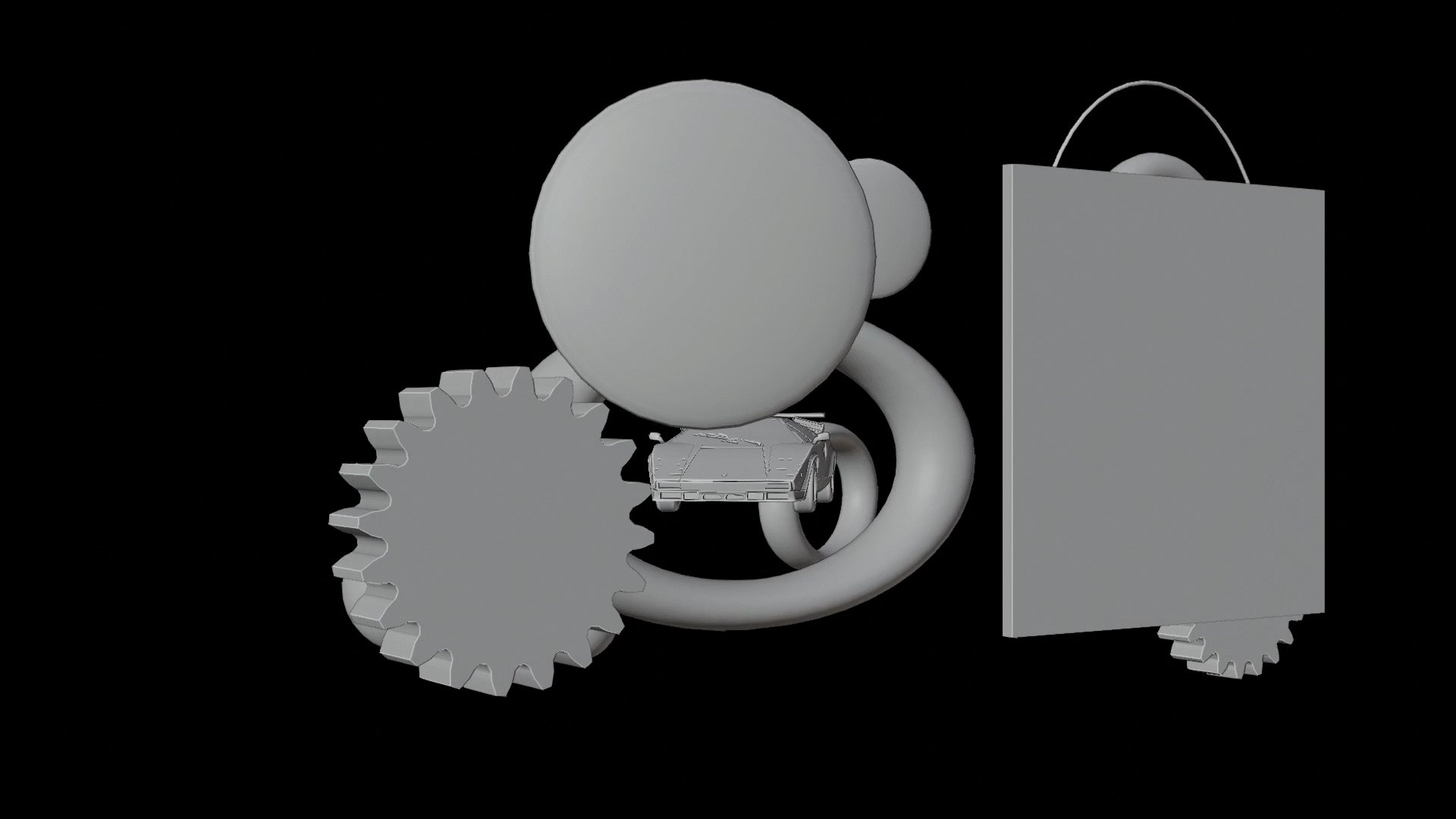
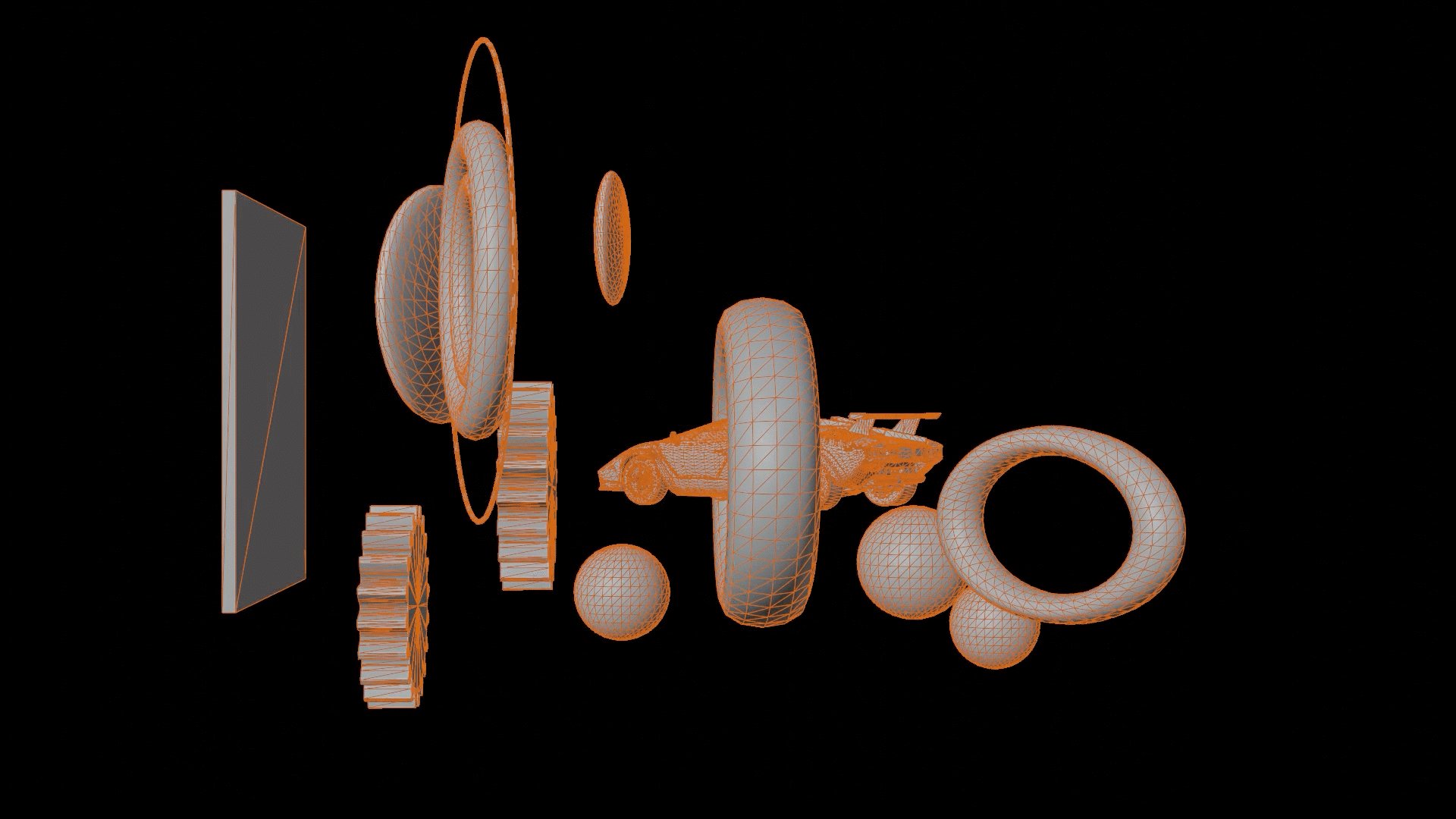
Al fine di garantire una maggior ottimizzazione e fluidità dei modelli 3D, abbiamo prediletto un tipo di modellazione low poly, quindi con un numero di triangoli limitato e un basso livello di dettaglio.
Per ogni singola scena, comprensiva di ambientazione e automobile, non abbiamo superato i 150K triangoli, riuscendo comunque a mantenere i tratti e le curve distintive del veicolo.

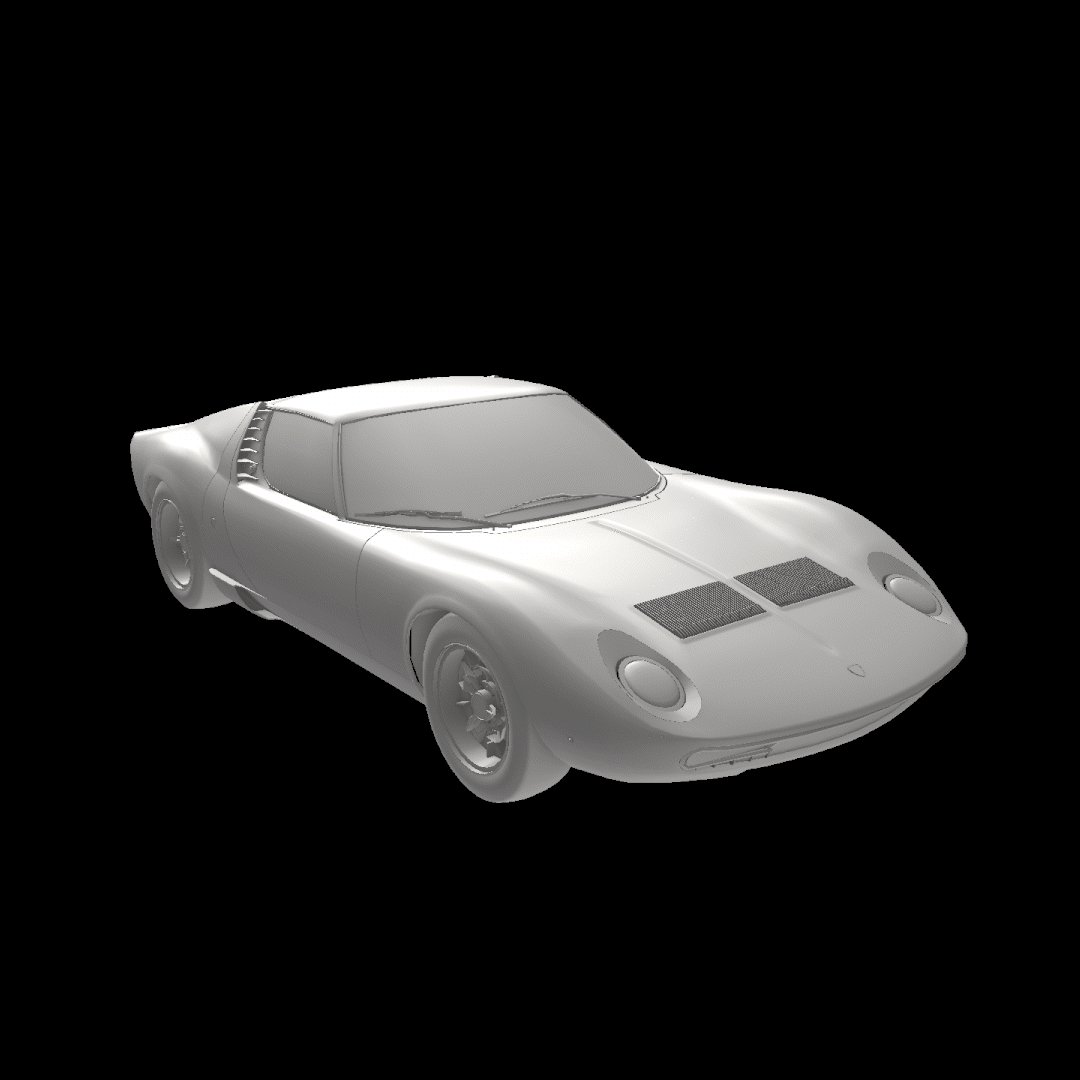
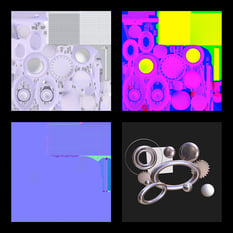
Anteprima del modello in viewport shading e wireframe
TEXTURING E SHADING
Alla fase di modelling è seguita la fase di texturing, step dedicato alla caratterizzazione dei modelli con le texture previste dalla relativa immagine 2D e l’applicazione di effetti lice/ombra (shading).
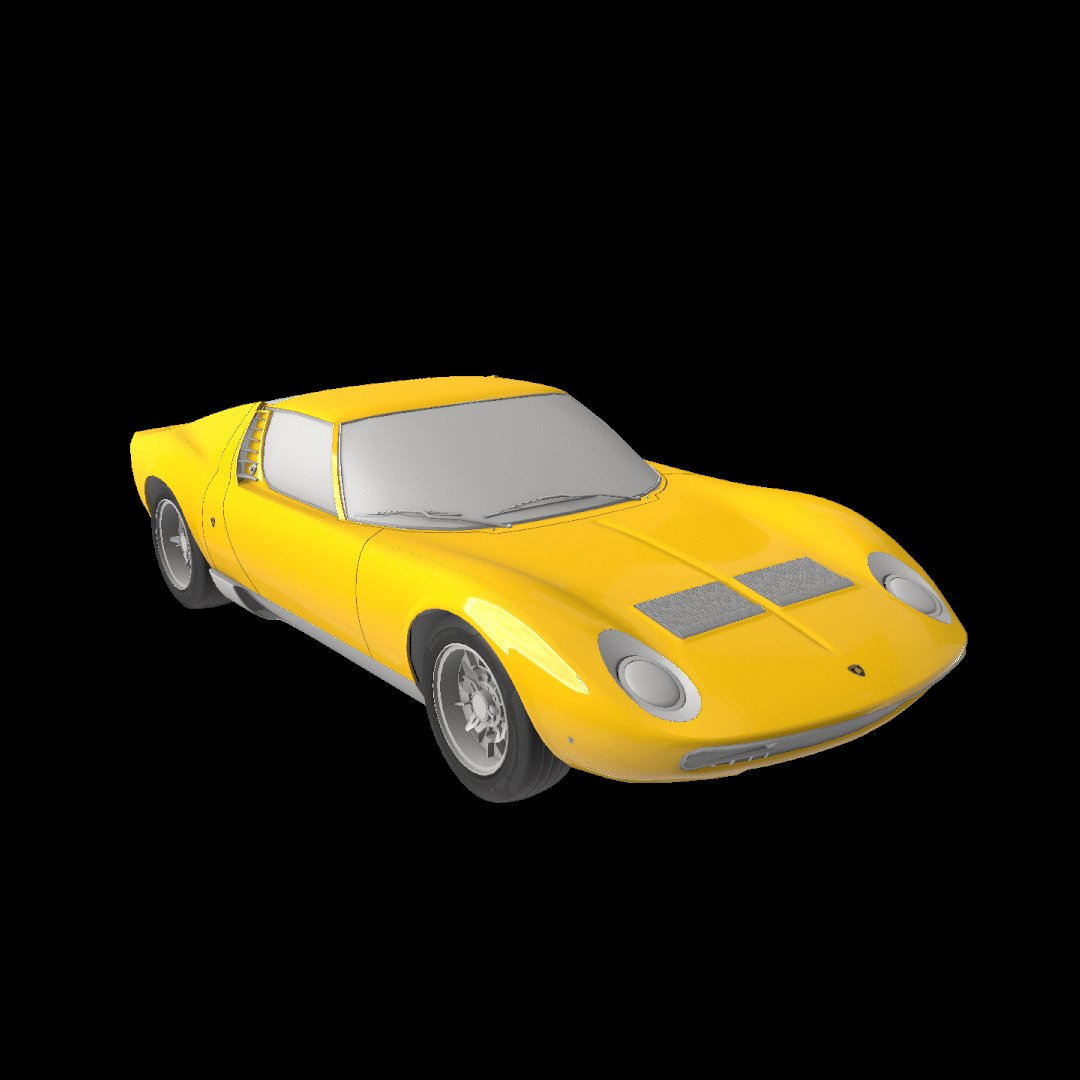
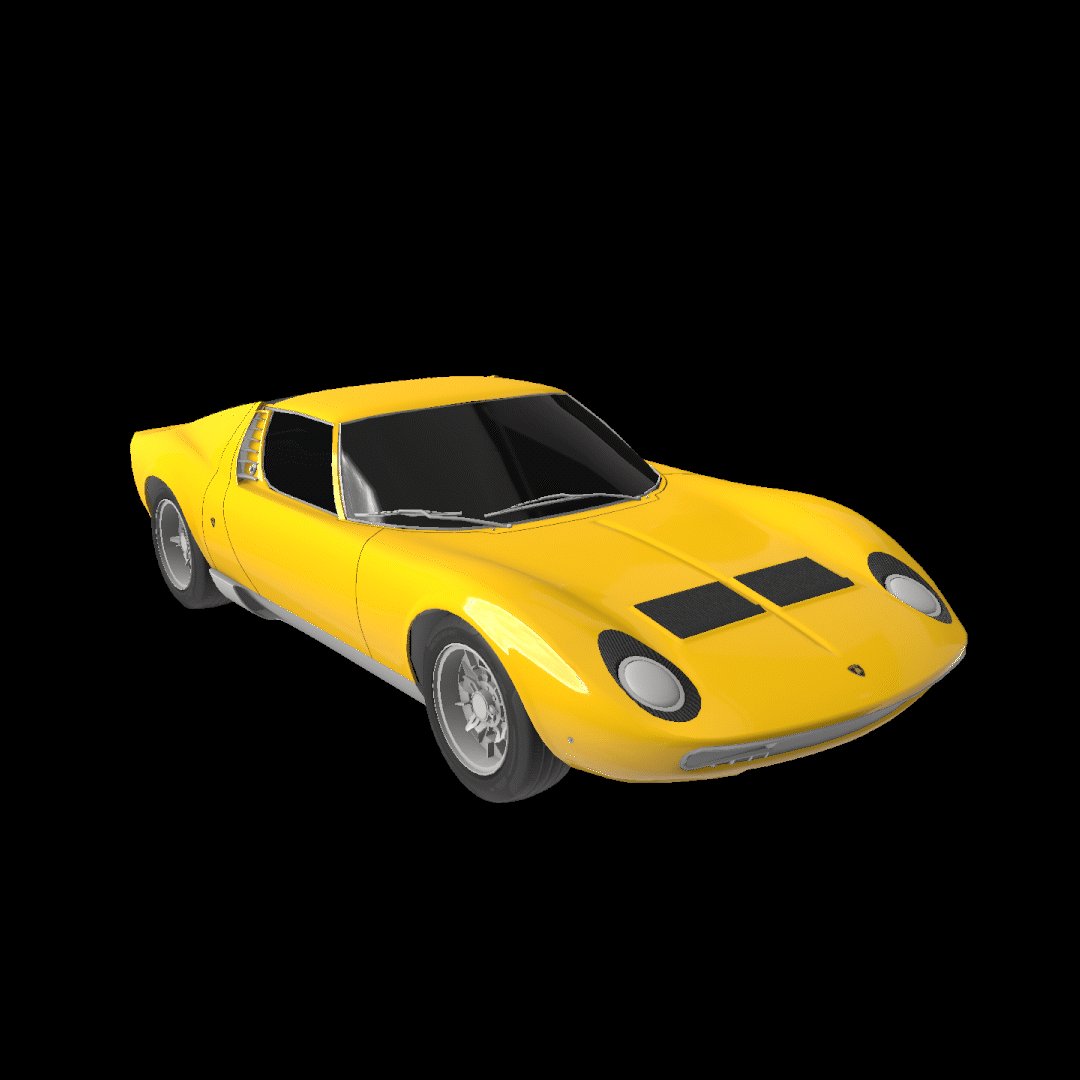
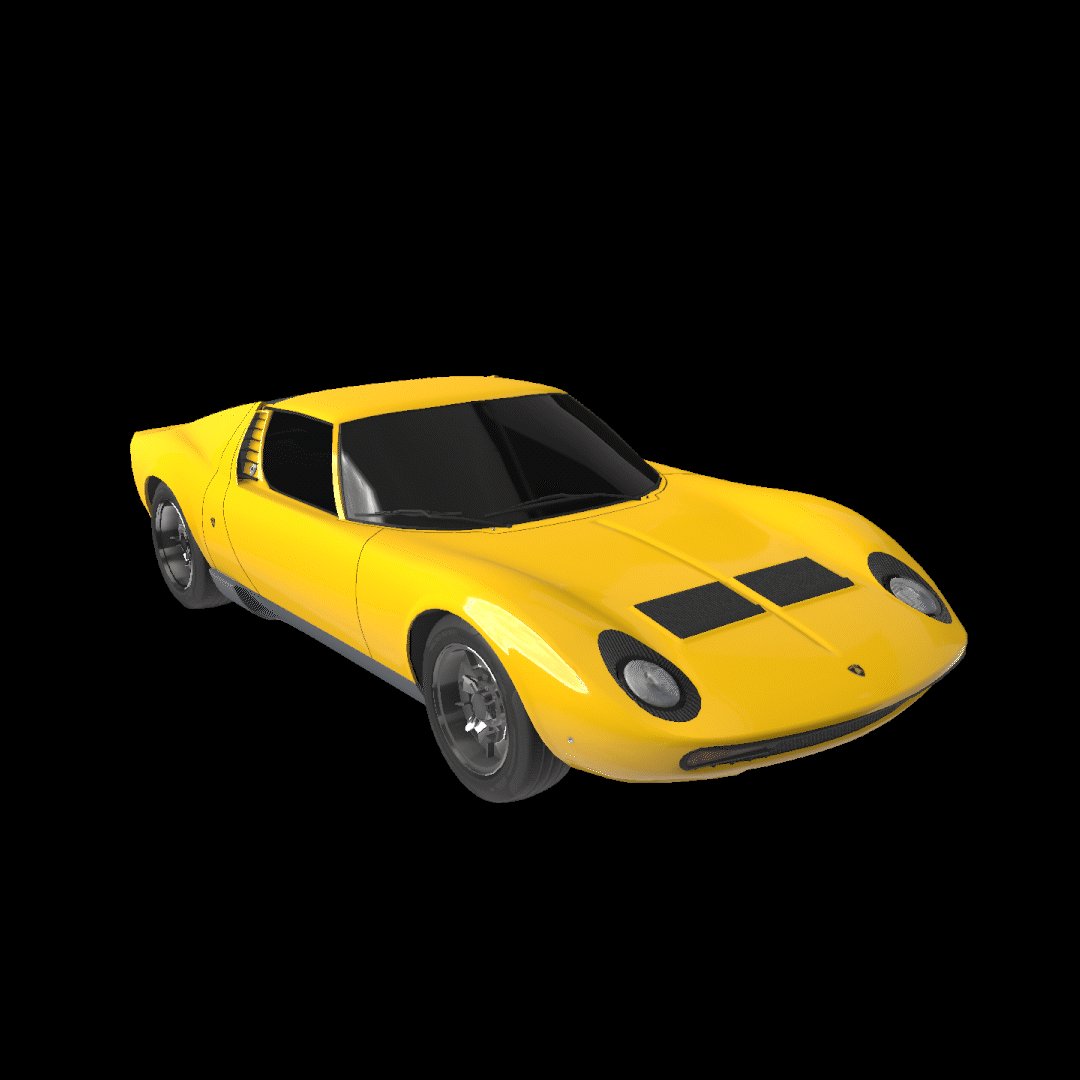
Abbiamo quindi lavorato sulla creazione delle colorazioni originali dei veicoli, con l’obiettivo di ottenere il massimo realismo; per l'ambientazione invece abbiamo seguito il mood cromatico dettato dalle illustrazioni dei capitoli.
Anche qui abbiamo optato per tecniche utili a migliorare l’esperienza: per ogni scena abbiamo realizzato 2 materiali, uno per l’auto e uno per l’ambientazione e di conseguenza le relative mappe di Texturing “BaseColor, OcclusionRoughnessMetallic (RGB Channel) e Normal”.



Texturing di Lamborghini Miura e Aventador / Texture utilizzate per la scena di Lamborghini Countach.
ANIMAZIONE
L’ideazione delle animazioni era guidata dal desiderio di far comparire gli elementi all’interno dell’esperienza AR in modo piacevole e dinamico, evitando quindi l’ingresso contemporaneo di tutti gli oggetti. Così abbiamo disegnato una soluzione dinamica, con l’attribuzione di diverse animazioni ad ogni singolo elemento.
Per garantire la migliore user experience, è stato necessario però fare alcune considerazioni in termini di limiti di peso. L'aggiunta di numerose animazioni indipendenti e complesse, infatti, all’interno di una scena già ricca di diversi componenti, avrebbe potuto causare un notevole aumento del carico di memoria da gestire a livello di sistema, quindi rallentamenti delle animazioni e una riduzione della fluidità delle stesse.
.png?width=800&height=359&name=1_Dettaglio%20della%20struttura%20delle%20animazione%20di%20intro%20e%20loop%20%20(1).png)
Dettaglio della struttura delle animazione di intro e loop
Per queste ragioni, abbiamo scelto di inserire soltanto animazioni che potessero essere controllate con 3 variabili: scala, rotazione, posizione.
Nello specifico, sono state realizzati due tipologie di animazioni:
- intro: comparsa in scena, ingresso dinamico di ogni singolo oggetto
con animazione specifica.
- loop: animazione a ciclo ripetuto per regolare il movimento in scena
di tutti gli elementi.
A seguire è stato esportato un unico file GLB per ciascuna delle 5 scene contenente al proprio interno tutti gli elementi funzionali all’esperienza AR (mesh 3D, texture, shading, lightning, animazioni).
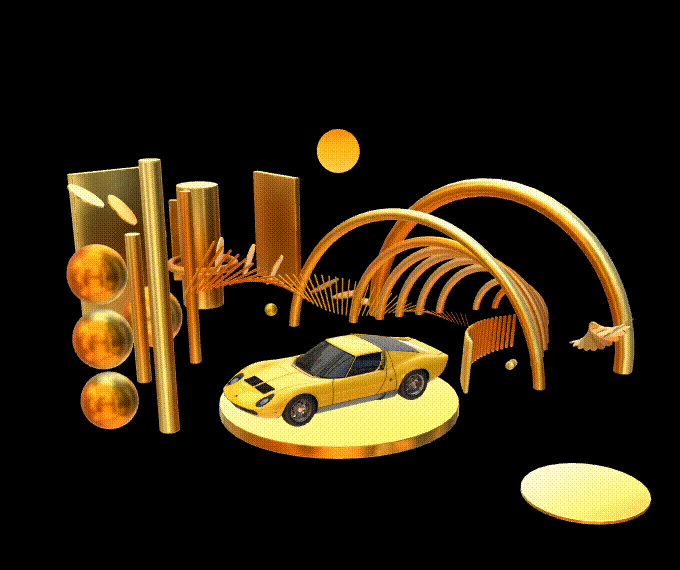
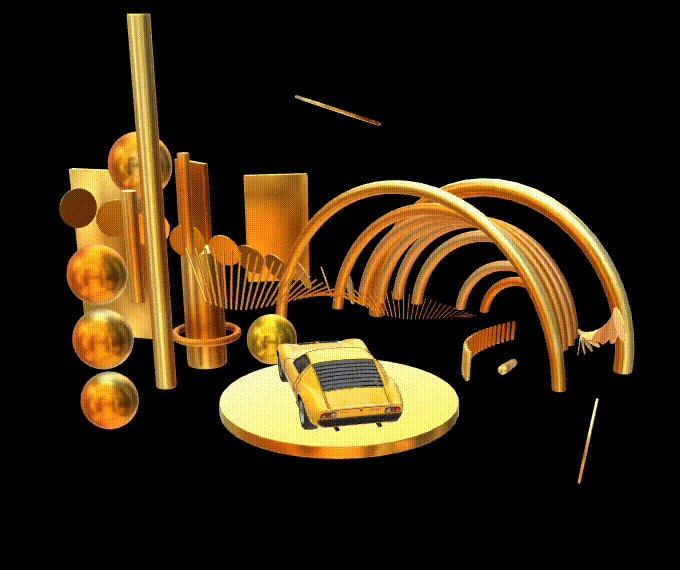
.gif?width=342&height=342&name=2_Anteprima%20dell%20animaione%20di%20intro%20(1).gif)

Anteprima dell'animazione di intro / Anteprima dell'animazione di loop
AUGMENTED REALITY
Le esperienze AR sono state sviluppate singolarmente per ogni capitolo, in modo da garantire all’utente una fruizione rapida, in termini di caricamento, e performante. Questo risultato è stato raggiunto anche grazie all’utilizzo dei modelli 3D nel formato GLB, che abbiamo constatato essere il tipo di file più efficiente per esperienze di tipo WebAR.
In questo progetto abbiamo proposto un’esperienza di tipo web AR perché, con una semplice scannerizzazione di un QR Code, si ha la possibilità di reindirizzare l’utente direttamente alla landing page AR d'interesse, senza l’obbligo di scaricare applicazioni o accedere a canali di terze parti (es. social media).
Questa via ci ha dato piena libertà nella customizzazione dell’intero flusso di navigazione e maggiore controllo in termini di manutenzione e compatibilità.
Per avvicinarci il più possibile alla scelta stilistica dell’artista e dar risalto ai materiali, abbiamo aggiunto alla scena delle ambientazioni 360 (HDR) così da offrire più carattere all’illuminazione della stessa, integrando inoltre alcuni effetti di post-produzione, come Antialiasing e Bloom alla fase di rendering finale – sempre con un occhio di riguardo alle performance.


Pre e post effetti di illuminazione
ARTIFICIAL INTELLIGENCE
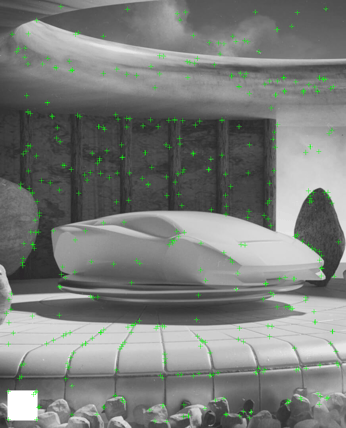
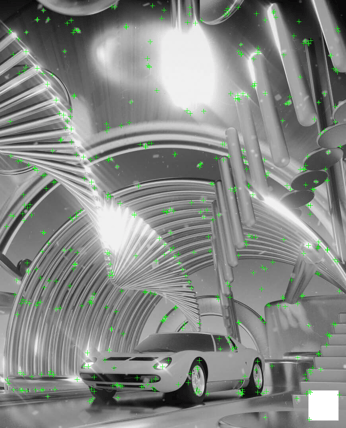
La tecnologia che sta alla base dell’esperienza è l’Image Tracking, una soluzione che consente alle applicazioni AR di rilevare, tracciare e aumentare le immagini 2D: attiva una verifica all’interno dello spazio ripreso dalla fotocamera dello smartphone, per valutare se esistono dei dettagli chiave di un’immagine di riferimento nota, chiamata marker.
Questi punti chiave non sono altro che porzioni di pixel che caratterizzano un’immagine e sono rappresentati da cambi di colorazione e forme.


Lamborghini Beyond Imagination Image + marker points

 Lamborghini Beyond Inspiration Image + marker points
Lamborghini Beyond Inspiration Image + marker points
La sorta di AI che sta alla base dell’esperienza si divide principalmente in 3 fasi: tracking, matching and estimation.
Nella fase di tracking vengono comparati, in realtime, i punti chiave dell’immagine della fotocamera con quelli dell’immagine marker. Quando questi punti superano una soglia di tolleranza fissata, viene confermata la fase di matching, decretando che l’immagine di riferimento è presente nell’ambiente.
A conclusione di questo processo c’è l'estimation, che permette di capire e calcolare la proporzionalità che dovrà avere la nostra scena 3d nell’ambiente.
Per non appesantire l'esperienza complessiva e, in generale, le sue performance in termini di FPS (circa 60), tutte queste operazioni, sono state affidate a dei web workers che, in background, in un thread diverso dal principale, hanno avuto il compito di gestire tutti questi calcoli.
La fluidità dell’esperienza ed in particolar modo il posizionamento della nostra scena 3D, è stato garantito dall’utilizzo di funzioni di interpolazione lineare, chiamate lerp, che hanno permesso di aggiornare i dati di estimation in tempo reale senza mostrare lag, situazioni limite o errori.

.gif?width=1532&height=440&name=Untitled%20design%20(5).gif) Formula Lerp and result
Formula Lerp and result
Tecnologie utilizzate
Webpack - module bundler
AnimeJS + Lottie - ui animations
ThreeJS + Postprocessing - custom build + post production effects
Autori
Alessio Merulla - 3D Executive Producer @AQuest | WPP Group
Manuel Mancini - Lead Mobile Developer @AQuest | WPP Group
.png?width=1100&name=AQuest%20Innovation%20Technology%20(4).png)

